אנשים נוטים לזלזל בחשיבות כפתורי קריאה לפעולה. טוב, אולי לא ממש לזלזל, יותר נכון לא להעריך מספיק את החשיבות שלהם. תהליך הקמת אתר או אפילו דף נחיתה הוא מורכב ודורש זמן והשקעה: העיצוב, התיכנות, חיבור תוספים ושירותים שונים ועוד לא דיברנו על תוכן אפילו. בכל הבלאגן (או הסדר) הזה קל לפספס ולא לתת את תשומת הלב הראויה לכפתורים.
בפוסט הזה אנחנו מתקנים את העוול! כולו מוקדש לכפתורי קריאה לפעולה: התפקיד החשוב שלהם באתר או דף הנחיתה שלנו, דוגמאות, וטיפים ליצירת כפתורים מוצלחים שעובדים. ואם החלק של העיצוב מפחיד אתכם, אל תדאגו – גם לזה יש לי פתרון. אבל תצטרכו לקרוא את הפוסט עד הסוף כדי לגלות מהו.
תחשבו רגע על היעדים (Goals) שהגדרתם לאתר שלכם. (אני מאוד מקווה שעשיתם את זה כבר ואם לא, אל תספרו לנתן). ועכשיו ברצינות, אם אין לכם יעדים מוגדרים בגוגל אנליטיקס או בתוכנת סטטיסטיקה אחרת, חשבו על הפעולות שאתם רוצים שהגולשים יבצעו באתר שלכם (ולכו להגדיר יעדים בהקדם :)).
כאן תוכל לקרוא: איך להגדיר יעדים (Goals) בגוגל אנליטיקס?
שימו לב שרוב פעולות היעד קשורות ללחיצה על כפתור כלשהו: “קרא עוד”, “שלח”, “צור קשר”, “הירשם”, “קנה” ועוד ועוד.
מבינים את הכוונה? כל האתר שלכם או דף הנחיתה, כל ההשקעה שדיברנו עליה קודם נועדו כדי שהגולש ילחץ על כפתור או כפתורים. יכול להיות שהגזמתי, אבל לא יותר מדי.
התהליכים הכי חשובים באתרים ובדפי הנחיתה מתחילים בלחיצה על כפתור!
לא רק שאסור לזלזל בכפתורים האלה, אלא שצריך להקדיש להם תשומת לב מיוחדת. כמובן שלא רק הכפתור עצמו אחראי על החלטת הגולש האם ללחוץ עליו או לא, אך תאמינו לי, יש לו חשיבות רבה בכך, כנראה יותר משחשבתם.
הכפתור הוא חלק מתהליך
הסיבה העיקרית הגורמת לאנשים לשכוח את כפתורי הקריאה לפעולה היא התפישה שהתהליך מתחיל בפעולת היעד עצמה – מילוי טופס, בחירת מוצר, תשלום וכו’, כאשר בעצם, התהליך מתחיל בכפתור.
לנו, בתור יוצרי הדף או האתר ברור מאוד איפה צריך ללחוץ כדי להתחיל תהליך מסוים ומה יקרה אחרי הלחיצה על הכפתור, אך לא לגולש.
וזו אחת הסיבות העיקריות לאחוזי לחיצה נמוכים.
תזכרו – הגולש לא קורא את הדף, הוא סורק אותו, קורא חלקים ש”קופצים לעין”. חשוב לא רק שהגולש יראה מהר ובקלות את הכפתור שמתחיל תהליך, הוא גם צריך להבין מה יקרה אחרי שהוא ילחץ על הכפתור. הבעיה היא, שהוא לא ממש קורא, נכון? לכן, ככל שהכפתור עצמו וטקסט קצר ובולט שליד הכפתור יצליחו להסביר טוב יותר למשתמש מה מציעים לו ומה התהליך שהלחיצה על הכפתור הזה מתחילה, כך אחוז ההקלקה יהיה גבוה יותר.
מספיק עם התאוריה
מספיק עם הדיבורים, בואו נראה איך נראים כפתורי קריאה לפעולה מוצלחים.

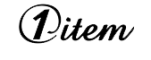
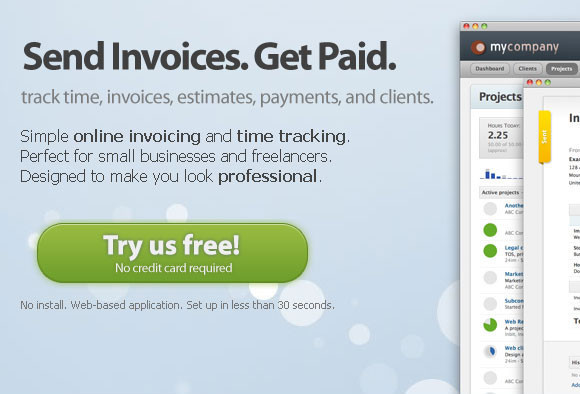
הכפתור הזה הוא לא מיוחד מדי, אבל הצבע שלו שונה מכל שאר האתר ולכן אי אפשר לפספס אותו. שימו לב גם למה שכתוב מתחת ל- Get Started: זה ייקח כ-20 שניות. כלומר, ברור שהתהליך הוא מהיר ופשוט.

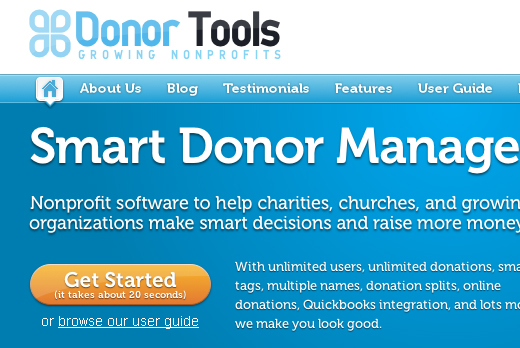
הגרפיקה מסביב לכפתור מושכת אליו המון תשומת לב והפעולה של הכפתור ברורה – גישה לתוכן נוסף. זה אולי נשמע מובן מאליו, אבל תדמיינו לשנייה שעל הכפתור היה כתוב “עוד” ולא “קרא עוד”. ההבדל הוא משמעותי – כאשר כתוב “עוד”, יכול להיות שיציעו לנו להוריד אפליקציות, אולי להירשם לאתר או לקנות משהו ולא בהכרח להמשיך לקרוא.
זה קורה בראש שלנו מבלי שנשים לב. לוקח לנו חלקיק שניה לפרש את הכתוב ואם אין הבנה חד משמעית, יכול להיות שנדלג הלאה מבלי ללחוץ על הכפתור (גם אם ההצעה היתה יכולה לעניין אותנו) ואפילו לא נדע להצביע על הסיבה שבגללה לא לחצנו.

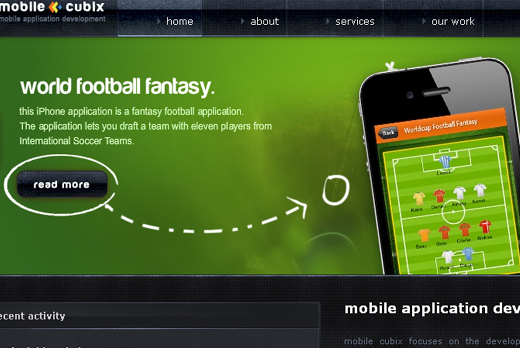
גם פה, אי אפשר לטעות לגבי התהליך שמתחיל הכפתור.

אחרי שראינו כמה דוגמאות מוצלחות, בואו נדבר קצת על איך ליצור כפתורי קריאה לפעולה טובים שימשכו את הגולשים שלכם ללחוץ עליהם.
מה כן ומה לא
כן גדול, לא גדול מדי – חשוב שהכפתור יבלוט וגודל הוא אחד האמצעים להשיג זאת. אך לא צריך להגזים. בכל זאת, המשתמש בדרך כלל יושב מול המחשב כאשר הוא גולש באתר שלכם, אין צורך ליצור כפתור בגודל חצי מסך.
כן “תמיכה” לכפתור – כמו שאמרתי קודם, חשוב להיות מאוד ברורים מהו התהליך שהכפתור מתחיל אך לא תמיד אפשר לעשות זאת בשתיים-שלוש מילים שעל הכפתור. אפשר להוסיף משפט-שניים או כמה בולטים ליד הכפתור לצורך העניין. אפשר גם להוסיף אימג’ שיפנה תשומת לב לכפתור (אך לא יתחרה בו!).
לא בחירה מרובה – ככל שיש יותר בחירה, כך יותר התלבטות וסיכוי שהגולש לא יבחר שום דבר. זה בסדר להציע שתי אופציות כמו למשל “קנייה” ו”התנסות חינם”, אבל רצוי להימנע מלהציג הרבה אפשרויות, במיוחד דומות אחת לשנייה.
כן צבע בולט, לא צבע לא קשור – לפעמים, בנסיון לגרום לכפתור לבלוט כמה שיותר, משתמשים בצבעים זוהרים ובוהקים מבלי להתחשב בעיצוב הכללי של האתר או הדף. נכון, אנחנו רוצים שהכפתור יבלוט, אך לא רוצים להרוס את האסתטיקה של האתר בגלל זה.
כן שטח “נקי” – אחת הדרכים הטובות להפוך את הכפתור לבולט היא לתת לו “ספייס”, כלומר, שטח ריק מסביב לכפתור, ללא אלמנטים אחרים.
הערה חשובה! גם אם אתם עובדים עם מעצב מקצועי שמעצב לכם את האתר, זו האחריות שלכם להגיד לו מהם הכפתורים שמתחילים תהליכים חשובים, מה צריך להיות כתוב על הכפתור וליד הכפתור. בהיעדר הנחיות, המעצב בדרך כלל ישתמש במונחים המקובלים כמו “צור קשר”, “שלח” וכו’. אל תאשימו את המעצב אחר כך.