זאת שאלה בהחלט חשובה ואני נתקלתי בה לא מעט פעמים. זה בהחלט יהיה מצער אם ניקח החלטות על בסיס מידע שגוי או שקרי, מצער לגולשים שלנו, לאתר שלנו ולעיתים גם לכיס שלנו.
הייתי מחלק את השאלה החשובה הזו לשתי שאלות נפרדות ולא קשורות אחת לשניה. השאלה הראשונה תהיה: איפה ובאיזה מקרים נקבל נתונים שקריים? כמו לשמל, התקנת קוד לא נכונה, או טיוג קמפיינים ובאנרים לא נכון. והשאלה השניה היא: עד כמה התוכנה מעבירה מידע איכותי ואמין? כלומר, איזה אחוז של טעויות אנחנו יכולים לצפות מגוגל אנליטיקס או מכל תוכנה סטטיסטית אחרת באינטרנט ולמה?
אז בואו ונתחיל בשאלה הקשה, כמה אמינים או מדוייקים המספרים בגוגל אנליטיקס?
הבעיה היא ששאלה של מדוייק זאת שאלה של הגדרה. מה זאת אומרת מדוייק? האם הכוונה היא לכך שגוגל אנליטיקס קוראת ומעבירה את הלוגים באופן מדוייק? האם הרובוטוים שנכנסים לאתר נספרים בתור גולשים?
למשל, אם תשוו את נותוני גוגל אנליטיקס לנתוני השרת שלכם סביר להניח שתמצאו שנתוני גוגל אנליטיקס הם נמוכים יותר.זאת מכיבן שגוגל אנליטקס לא מקליטה את כל הכניסות לאתרכם כי היא משתשמשת בסקריפטים שנדחים על ידי דפדפנים או שרתים. הנה מה לגוגל אנליטיקס יש להגיד בעיניין:
כדי לאסוף נתונים Google Analytics משתמשת בתגי JavaScript. שיטה זו מניבה מעקב ברמה גבוהה יחסית של דיוק ואמינות לתחום התוכנות העוסקות בסטטיסטיקה באינטרנט, אבל זה לא מושלם. אם אתה שם לב לפערי נתונים גדולים יותר מ 10%, סביר להניח זאת בשל בעיות התקנה. בעיות נפוצות כוללות שגיאות JavaScript, רידיירקטים ( הפניות ), דפים לא מטוייגים וזמני טעינה ארוכים מצד הלקוח.
אני משתמש בגוגל אנליטיקס כבר מעל 3 שנים ואני יכול להגיד שגם בהשוואה עם תוכנות סטטיסטיות אחרות הנתונים בערך זהים.
אז מה לעשות?
אני פשוט ממליץ תמיד, תמיד, תמיד להשתמש ביותר מתוכנה סטטיסטית אחת. כדי להשוות את המספרים ולראות שהסטיות שלכם הם בגבול הסביר ( עד 10% ), ואם ראיתם כי המספרים ממש לא תואמים מה שבדרך כלל לא קרוה, תבדקו אם הקוד שלכם מותקן כמו שצריך או אם קיימות בעיות של עליית הדפים מן השרת.
אני משתמש ב-Live Internet ( התוכנה פעילה במספר שפות ) ובאותה מידה ניתן להשתמש בסטטיסטיקות של השרת עצמו. מקובל לחשוב שאלו הסטטיסטיקות המדוייקות ביותר.
והשאלה השנייה: איפה ובאיזה מקרים נקבל נתונים שגוים?
שאלה לדעתי חשובה יותר מכיבן שרוב הבעיות דווקא ינבעו לא מתוך זה שתוכנת גוגל אנליטיקס היא לא איכותית אלא מתוך הטעויות שאנחנו נעשה בהתקנת קוד התוכנה. יותר מזה אם לגבי איכות התוכנה אין לנו יותר מדי מה לעשות אז דווקא במקרה הזה זה רק תלוי בנו.
בוודאי שלא נעבור על כל הבעיות שיכולות להיווצר, כי זה נושא לספר שלם למתכנתים, אבל הנה מספר טיפים פשוטים שיכולים לעזור ברוב המקרים:
1. תשמרו על הקוד שלכם תקין ועדכני
מי שלא יודע גוגל אנליטיקס השיקה קוד חדש שיופיע בחלק העליון של דפי הHTML, מה שישפר את מהירות טעינת הקוד, דיוק המידע וכ”ו. מידע  נוסף ניתן למצוא ב-Google Analytics Blog.
נוסף ניתן למצוא ב-Google Analytics Blog.
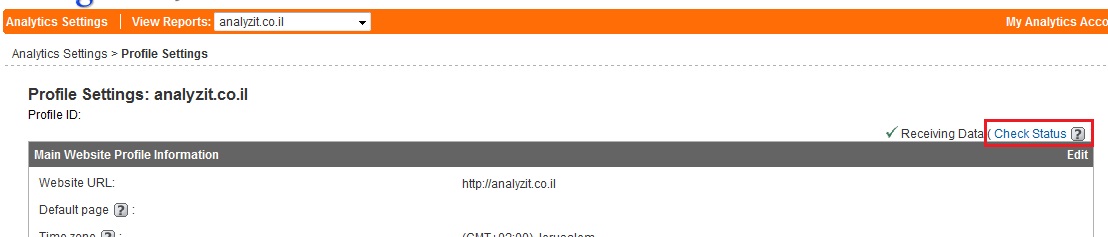
לעדכן את הקוד זה פשוט מאוד. פשוט תיכנסו לחשבון שלכם בגוגל אנליטיקס, מצד ימין במקביל לכתובת האתר מופיעים קישורים. לחצו על Edit. בחלק הימיני העליון של המסך תמצאו קישור Check Status.

והנה הקוד החדש.
העתיקו לכתבן ( עדיף לכתבן מכיבן שמופיעים בקוד סימנים שעלולים להתהפך במייל רגיל ) ושלחו למתכנת שיכניס את הקוד כמפורט בהוראות.
2. תבדקו שהקוד שלכם מופיע בכל דפי האתר, דפי נחיתה, סאב דומיינים.
הבעיה הנפוצה ביותר היא שהשתלת הקוד נעשת באופן לא מלא. זה יכול לנבוע מסיבות שקשורות לאופן בו האתר מתוכנת. בהרבה מקרים שוכחים להוסיף את הקוד בדפי הנחיתה או בסאב-דומיינים.
אני יודע זה נשמע כמו עבודת נמלים לעבור עכשיו 1500 דפים באתר ולבדוק שהקוד קיים. ברוב המקרים אין צורך בכך. תבדקו לפחות את כל סוגי הדפים באתר, אם זה דפי קטגוריה, דפי מוצר או שירות, דפי תוצאות חיפוש, דפי פרסום וכ”ו. תיצרו קשר עם המתכנת שלכם ותדעכנו אצלו כמה תבניות יש לכם באתר והאם הקוד מופיע בכל התבניות.
איך לבדוק שקוד גוגל אנליטיקס שלכם מופיע כמו שצריך?
אני ממליץ לעשות 2 בדיקות הכרחיות, וזה מה שנעשב כאן:
- אנו נבדוק שקוד גוגל אנליטיקס מופיע כמו שצריך ובמקום שלו.
- אנחנו נבדוק שהקוד באמת מופעל והפרמטרים מועברים לשרת של גוגל אנליטיקס.
נתחיל אם כן בבדיקה הראשונה: הקוד מופיע במקום.
ישנם מספר כלים לבדיקת תקינות הקוד. באיזה כלי כדאי להישתמש בעיקר תלוי באיזה דפדפן אתם משתמשים. אין מה להגיד FireFox הוא דפדפן מספר אחד לכל הקשור לבדיקת הקוד. חשוב לי לציין את זה כי זה פשוט נכון, וכנראה שזאת הסיבה לכך שרב אנשי האינטרנט משתמשים דווקא בדפדפן הזה. ולכן את הבדיקה שלנו נעשה בדפדפן זה.
א. הורידו והתקינו את התוסף – FireBug – בדפדפן ה-FireFox שלכם.
שימו לב לג’וק הקטן בחלק התחתון השמאלי של הדפדפן שלכם.
תוסף זה יאפשר לנו על ידי לחיצה עליו לצפות בצורה נוחה ופשוטה בקוד הדף כפי שמופיע באינטרנט.
 יש המון דברים מגניבים שאפשר לעשות עם התוסף הזה, אבל בואו ונתמקד בבדיקה שלנו.
יש המון דברים מגניבים שאפשר לעשות עם התוסף הזה, אבל בואו ונתמקד בבדיקה שלנו.
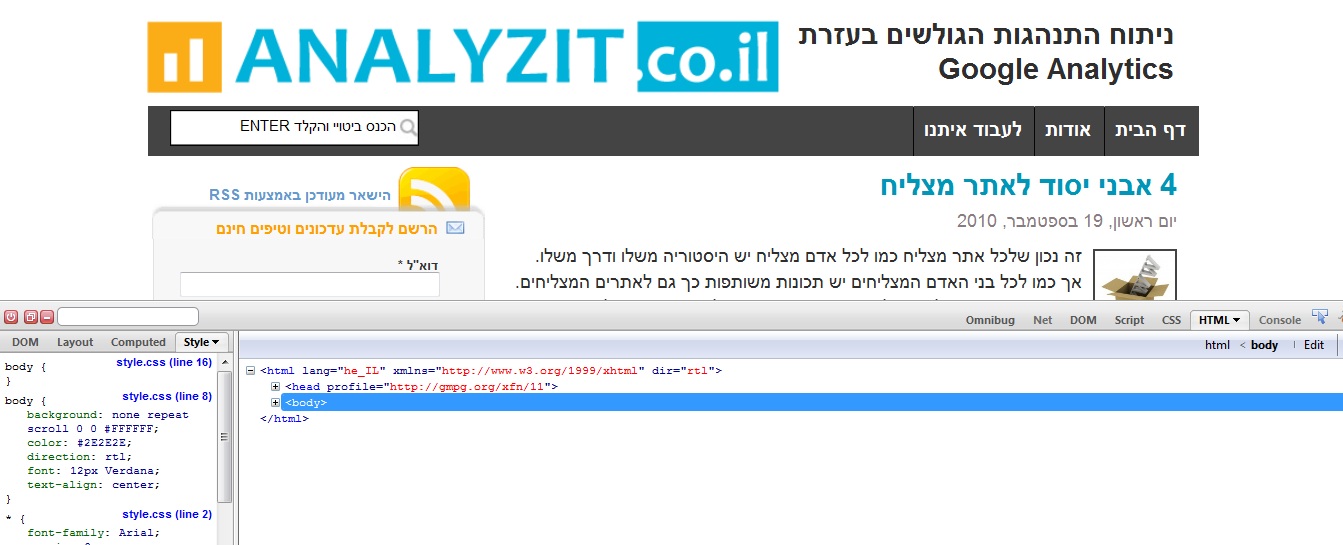
א. תבחרו בלשונית HTML, כפי המופיע בציור מעל
ב. תפתחו ( לחיצה על ה+ ) את הHEAD, הקוד שלנו אמור להופיע שם.
- שימו לב הקוד מופיע באיזור הHEAD, וזה הקוד הנכון. כל הכבוד עברנו את הבדיקה הראשונה.
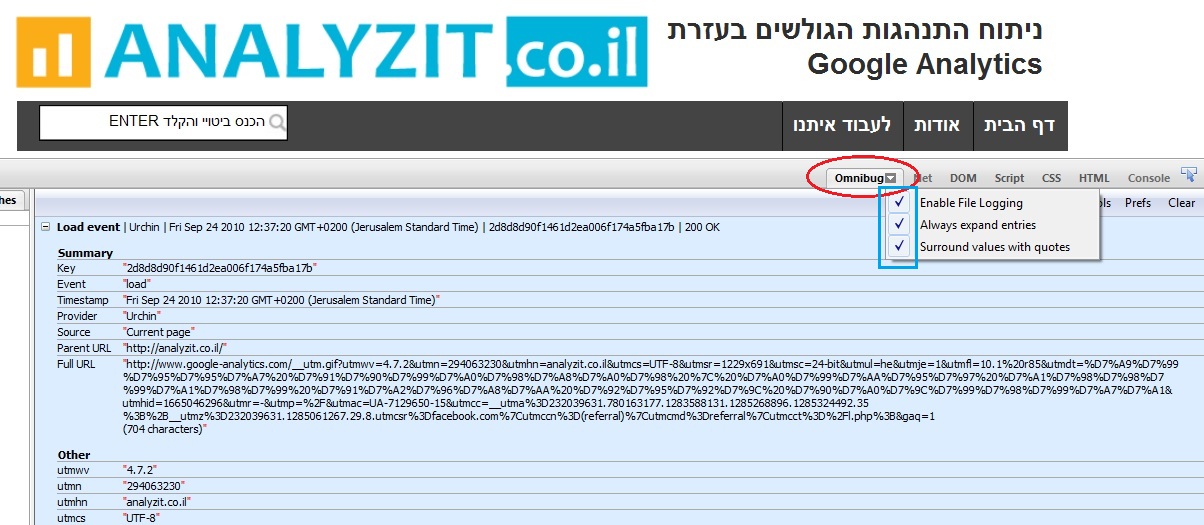
לטובת הבדיקה השניה, הנתונים מועברים לשרת של גוגל אנליטיקס, אנו נתקין תוסף נוסף – Omnibug.
Omnibug – זהו תוסף שיאפשר לנו לראות את ה-Requset ( בקשה משרת, שליחת נתונים )שנשלח מהדפדפן שלנו. התקינו את התוסף וכאשר שוב תפעילו את ה-FireBug תופיע לשונית חדשה – OmniBug.
- תסמנו את כל הפרמטרים לבדיקה כפי שמופיעים בריבוע הכחול ותריצו את הדף שוב F5.
הנתונים מופיעים? איזה יופי. רואים את ה-Full URL, הנתונים אכן נשלחים לאתר הנכון.
תוכנה נוספת שניתן להישתמש בה לבדיקות קוד גוגל אנליטיק יצא ממש בימים אלה על ידי מפתחים של גוגל עצמו.
הנה פתרון שגוגל מציע לנו – Google Analytics Tracking Code Debugger,
הבעיה היחידה שהתוכנה פעילה אך ורק בדפדפן Chrome.